Spawn React Frontend
July 16, 2020
Usually to setup a React app you would use Create React App, unlike Vue it does not come with a CLI where you can configure lots of goodies with it. There are lots of boilerplates out in the wild that suit how their creators work and get things done.
For this course, we will use the React Bleeding Edge Kit (TM) however you are most welcome to set up the project however you like and try and plugin different parts of the course where possible.
However, the React Bleeding Edge Kit comes with the following:
* Apollo Client setup
* Reach Router and routing setup
* Tailwind configured
Setting the above up can easily take 30mins.
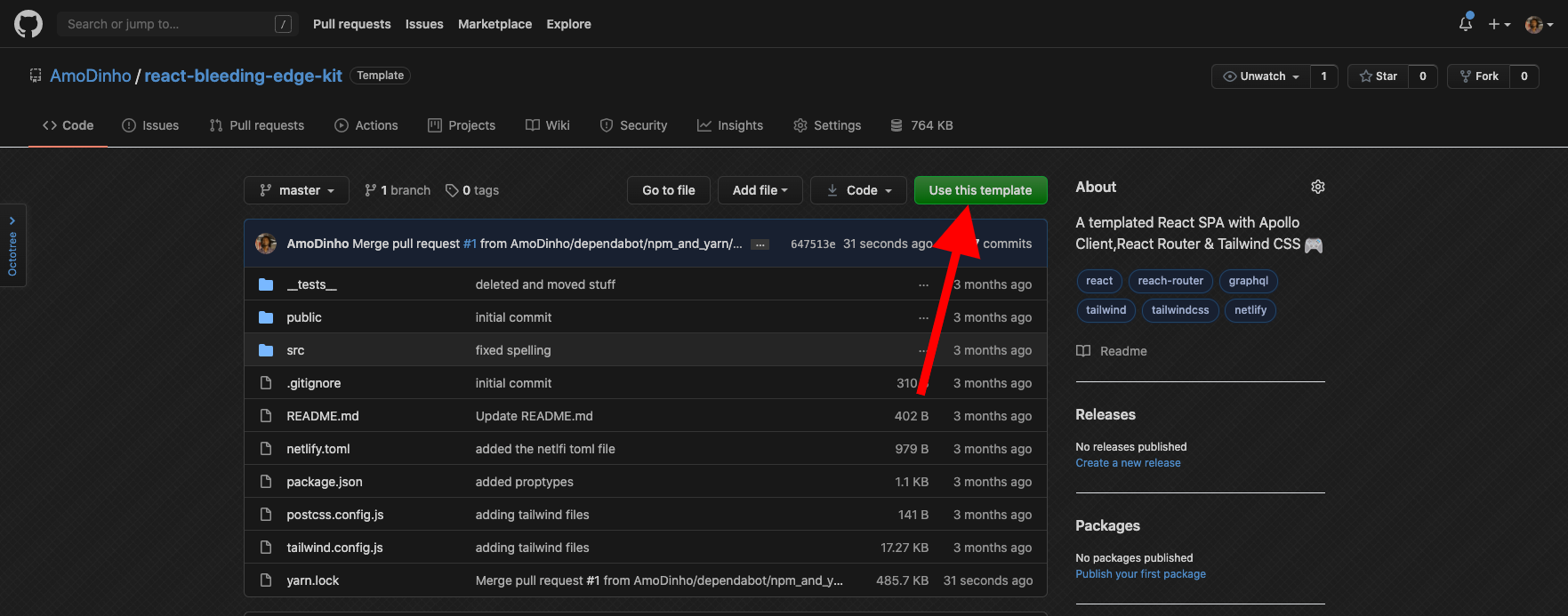
So first thing we got to do is go to Github and use the kit as a templete:

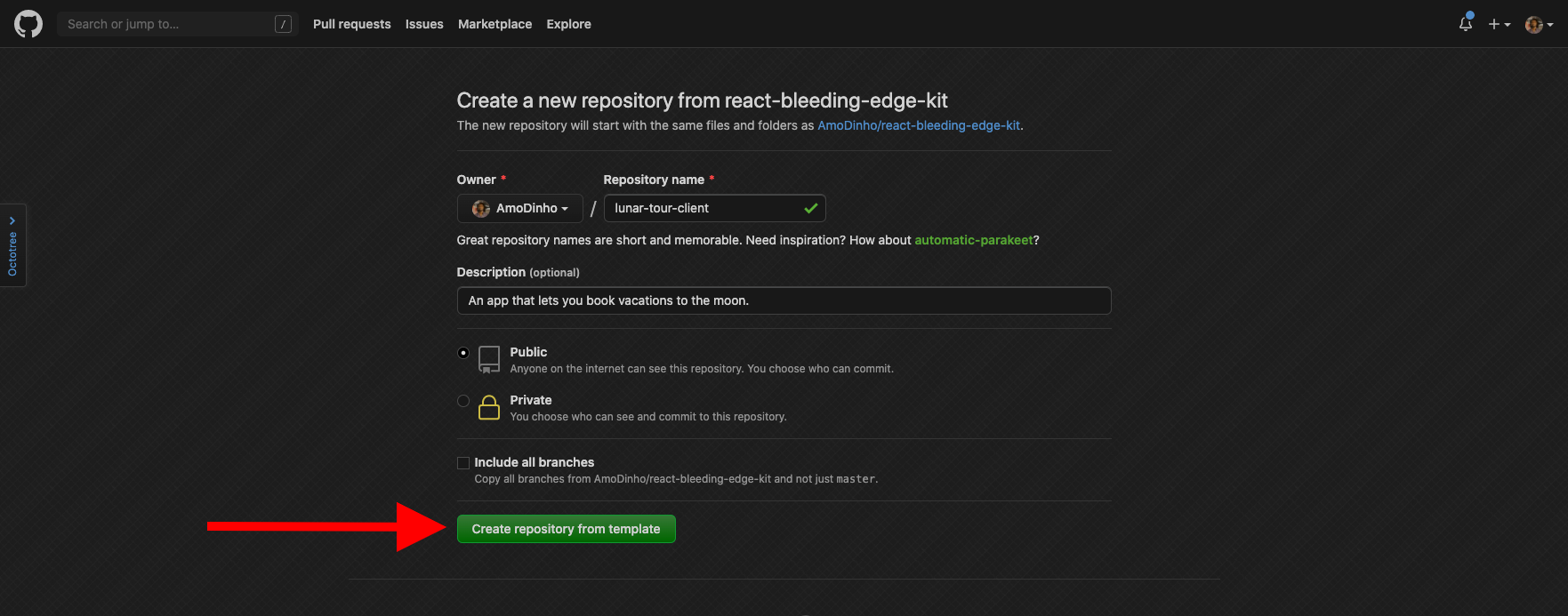
After that we can now create the repo based on the template.

Then we can now clone the repo to our local machine.
$ git clone url-of-repoThen cd into the repo :
$ cd lunar-tour-clientInstall the node modules:
$ yarn installThen we can start the app and go to local host to view the app
$ yarn startNow we have our React frontend setup for us!

Lastly, create a folder assets in the src directory and copy all the images in this Google Driver folder. These are all the icons and images we will need for the project.